ブログだけどサイトみたいなトップページにしたい!
Cocoonの機能を組み合わせて、サイトのようなトップページ作れますよ!
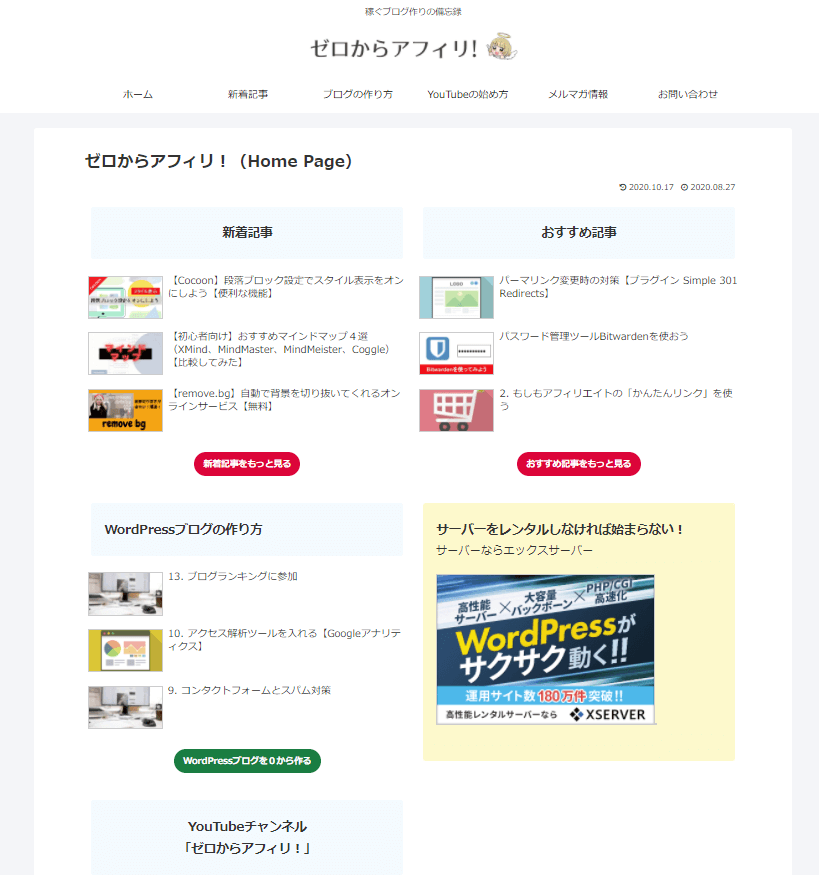
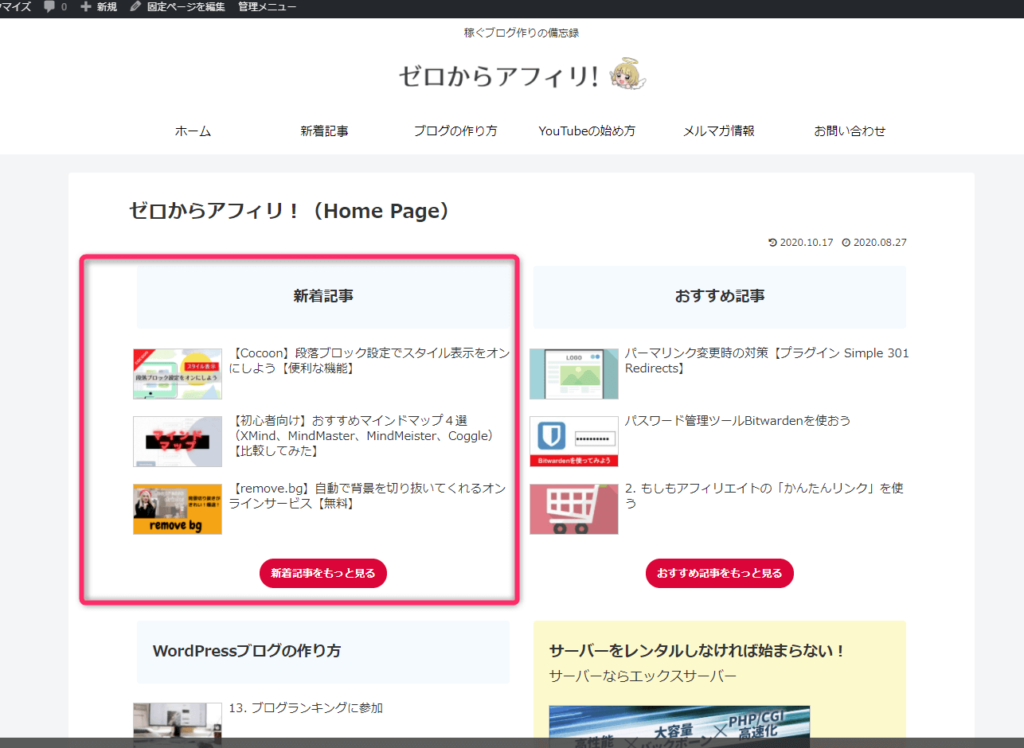
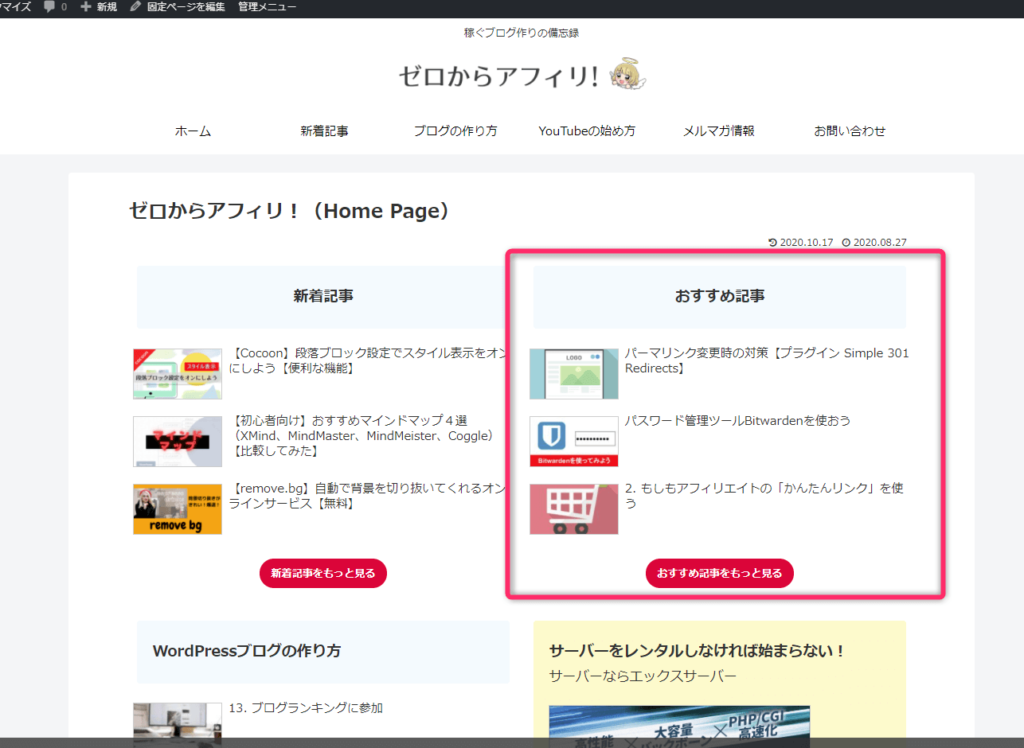
例えば、当ブログのトップページ。

以下の4つのCocoonの機能を組み合わせて作っています。
これだけでOK!
以下、ひとまずこのくらいのものを作るという前提で説明していきますよ。
全体のレイアウトを決めましょう
おおまかなレイアウトを考えましょう。
サイドバーは残しますか?削除してページを広く使いますか?
つぎに「カラム」です。
2カラムにするか、3カラムにするか。
1カラムもアリですが。
サイドバーがあるかないかでもカラムの幅が違ってきますね。
後で変更できますので、とりあえず決めて進みましょう。
さらに、カラムを何段にするのか。
これももちろんとりあえずで大丈夫です。
ちなみに、当ブログのトップページのレイアウトは以下の通りです。
新規でトップページとなる固定ページを作成する
では始めましょう。
トップページとなる、新しい固定ページを作ります。
タイトルは任意ですが、「トップページ」としておきましょうか。
当サイトでは「ゼロからアフィリ!(Home Page)」にしています。
新着記事ページ用にもう1つ固定ページを作る
もう1つ固定ページを作ります。
こちらは新着記事のページになります。
タイトルは「新着記事」にしておきましょう。
記事部分は空でOKです。

これ、必要なん?
はい!必要です。
この固定ページのURLを後で使います。
忘れずにページを先に作っておいてください。
サイドバーの削除
フロントのトップページを広く使いたいなら、サイドバーを削除しましょう。
残す人は飛ばして読み進めてくださいね。
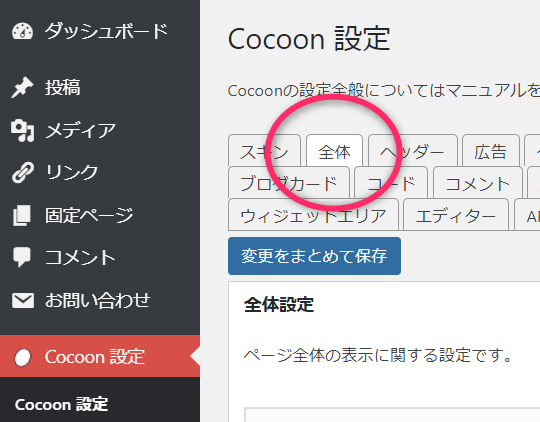
記事作成画面の左のサイドバーの「Cocoon設定」から「Cocoon設定」>「全体」タブを開いてください。

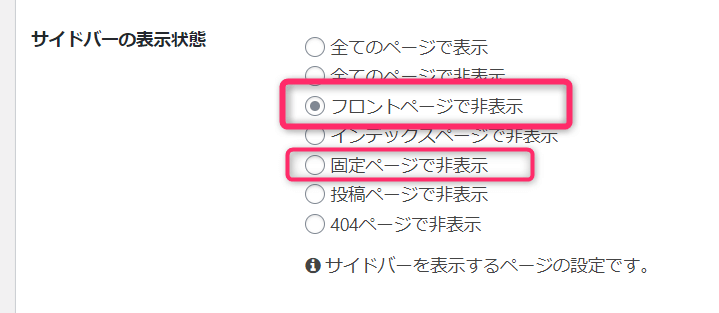
スクロールして下の方の「サイドバーの表示」を見つけてください。
ここで、「フロントページで非表示」にチェックを入れます。
あるいは、すべての固定ページでサイドバーが不要でしたら、「固定ページで非表示」を選ぶ。

さいごに、一番下の「変更をまとめて保存」をクリックします。
サイドバーが消えているか、プレビューで確認してみましょう。
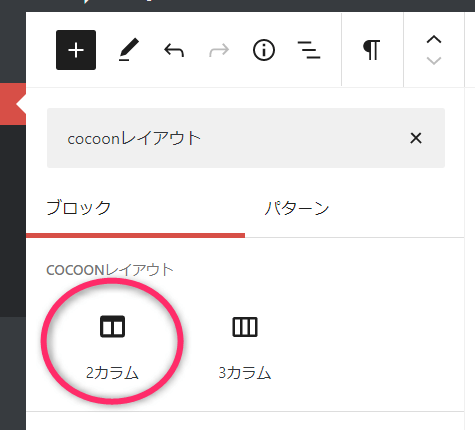
COCOONレイアウトの「2カラム」を選ぶ
トップページのカラムの1段目を作りましょう。
2カラムにする場合、Cocoon機能の「2カラム」のアイコンをクリックしてください。

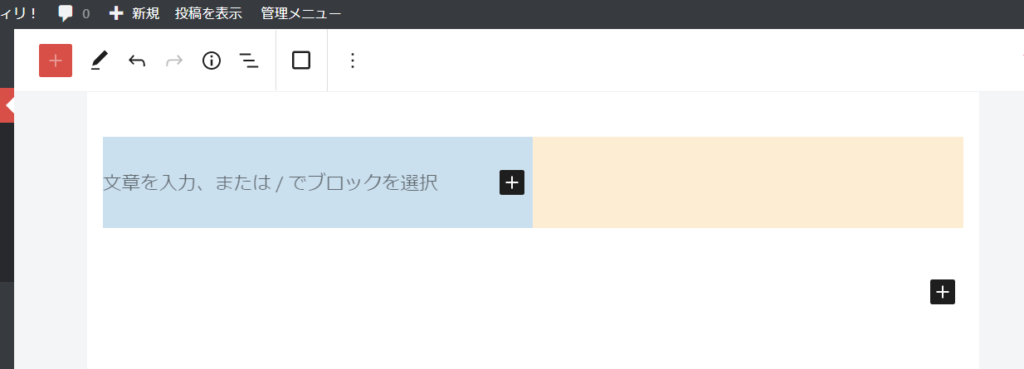
このような2カラムのブロックが現れます。
色分けしてあって分かりやすいですね。
左右それぞれのカラム内には複数のブロックを含めることができます。

2段目、3段目も同じ要領です。
記事のリストを含めたカラムを完成させる
各カラムの内容を作っていきましょう。
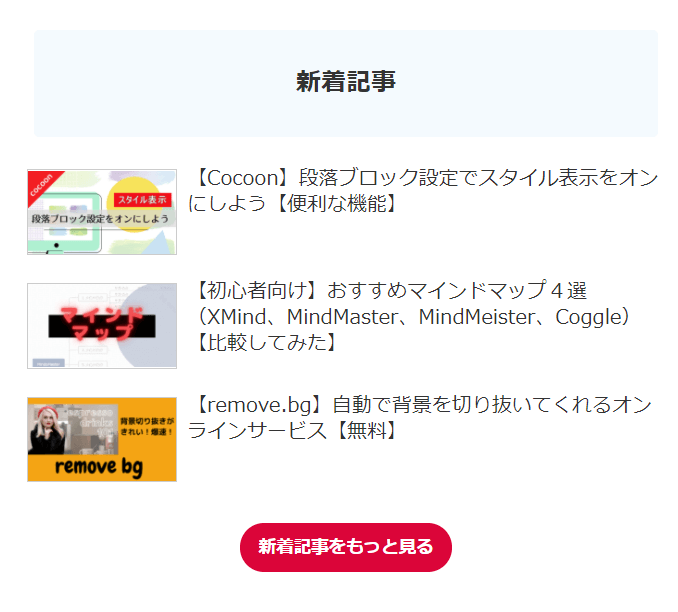
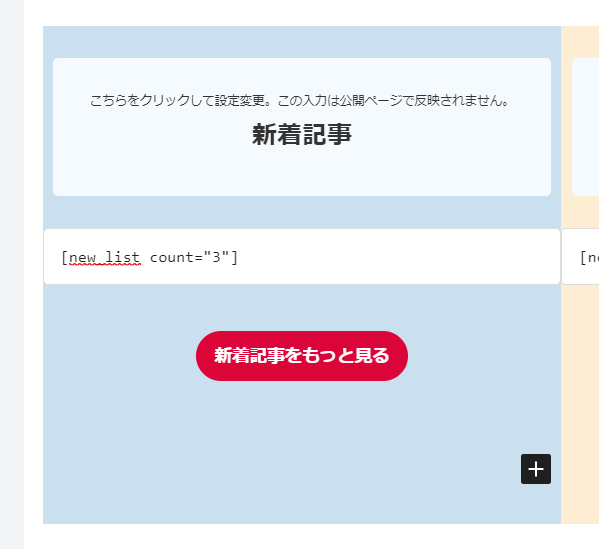
1段目左側のカラムは「新着記事」にしています。

3つのブロックを組み合わせていますよ。

記事作成画面ではこんな感じですよ。

順番に作り方を解説していきます。
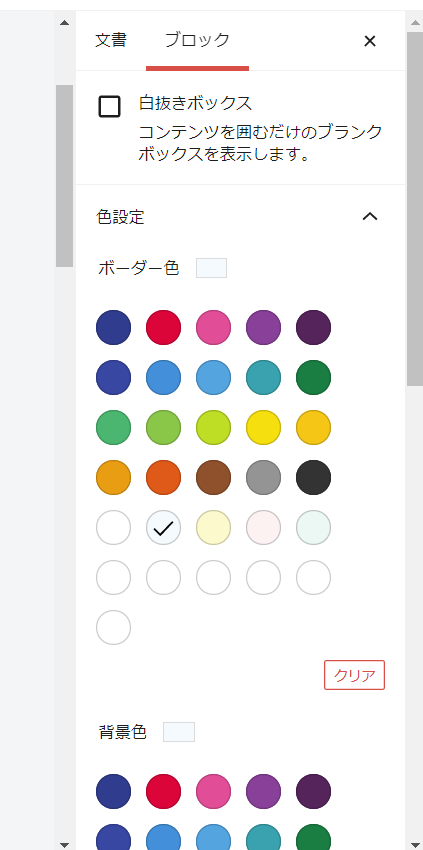
見出し部分
見出しは白抜きボックスを使っています。
当ブログでは枠と背景を同じ水色にしています。

見出しのタイトルは「段落」ブロックです。
タイトルを記入しましょう。
文字のサイズや太さは任意です。
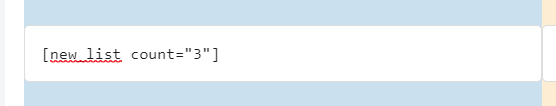
記事のリスト
「カスタムHTML」ブロックを使います。
以下の文字列を記入してください。
new_list count=”3″
全体を [ ] で囲ってください。
” ” の中の数字は表示したい記事の数です。

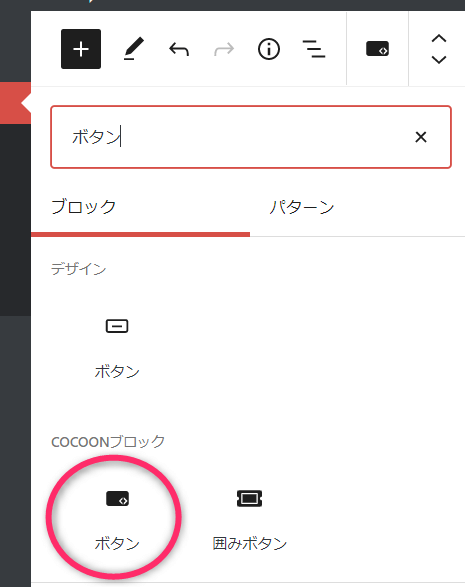
ボタン
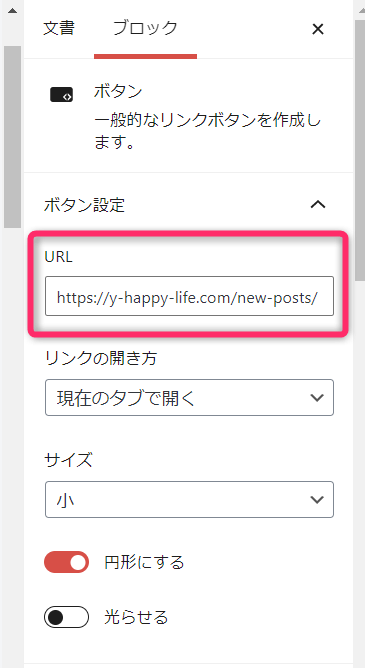
ボタンを選択します。

ボタンの設定をしていきます。
URLのところには、新着記事用に作った固定ページのURLを記入します。


以上で完成です!
「おすすめ」タグの記事リストのカラムを作る
次は右側のカラムです。
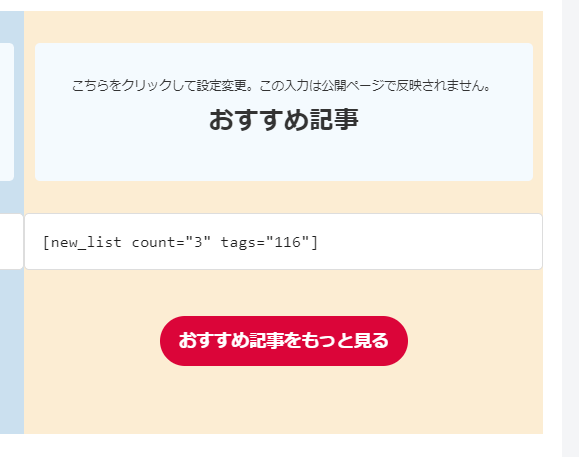
「おすすめ記事」のリストにしています。

「おすすめ」というタグのついた記事がリストアップされるように設定しています。

作成画面ではこんな感じです。

作り方を解説します。
見出し部分
見出しの作り方は前回といっしょです。
記事リスト
前回と同じく、「カスタムHTML」ブロックを使います。
以下の文字列を記入してください。
new_list count=”3″ tags=”(数字)″
全体を [ ] で囲ってください。
count=” ” の中の数字は表示したい記事の数です。
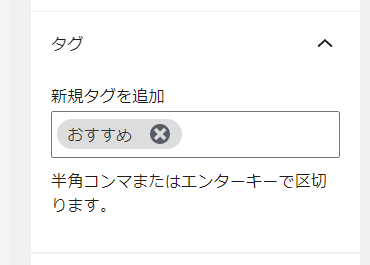
tags=” ″の中の数字は以下のようにして調べます。
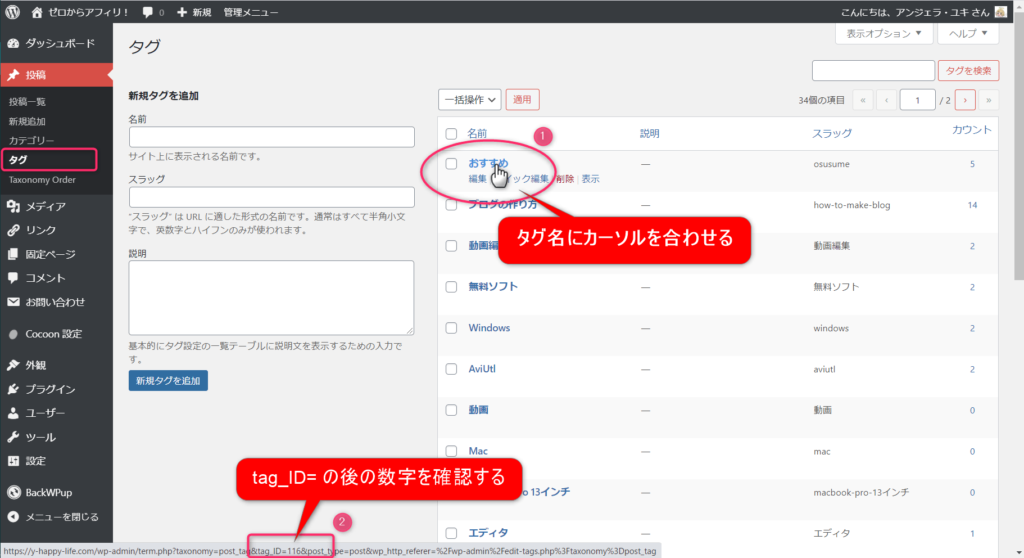
左のサイドバーの「投稿」>「タグ」をクリック。
調べたいタグの上にカーソルを合わせる。
画面の一番下に文字列が現れるので、tag_ID=(数字)の部分を探し、数字を確認する。
tags=” ″ に調べた数字を入れる。

ボタン
これも前回と同じです。
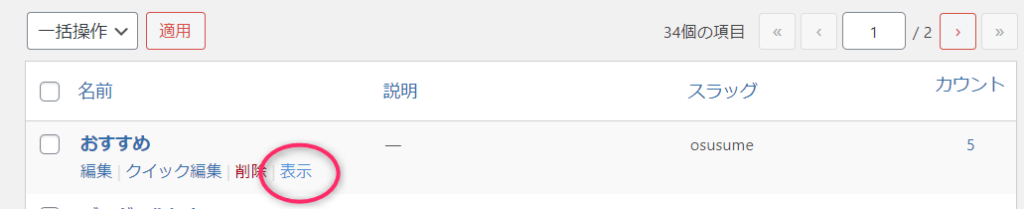
URLは以下のようにして調べます。
「表示」をクリック。
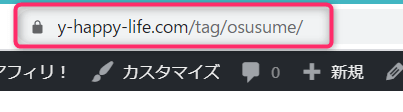
そこで表示されるURLを使います。


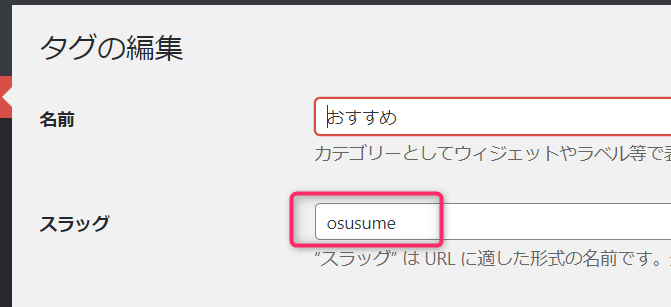
タグの編集で予めアルファベットでスラッグを設定しておいた方がいいですね。

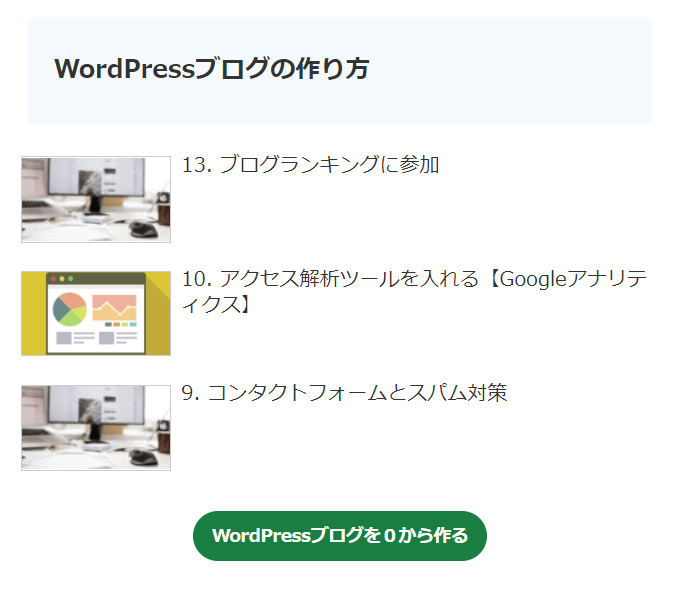
「WordPressブログの作り方」カテゴリーの記事リストのカラムを作る
2段目左側のカラムは「WordPressブログの作り方」というカテゴリーの記事リストです。


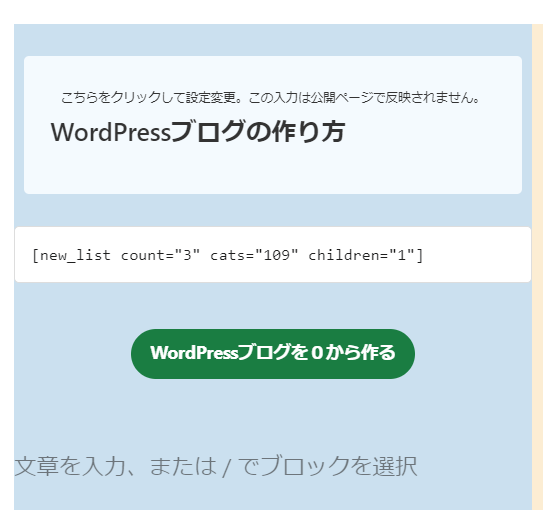
記事リストを表示するには、同じく「カスタムHTML」ブロックを使います。
使う文字列はちょっと異なりますね。
以下の感じ。
new_list count=”3″ cats=”(数字)″ children=”1″
同じく、全体を [ ] で囲ってください。
count=” ” の中の数字は表示したい記事の数です。
cats=” ″の中の数字の調べ方はタグの場合と同じです。
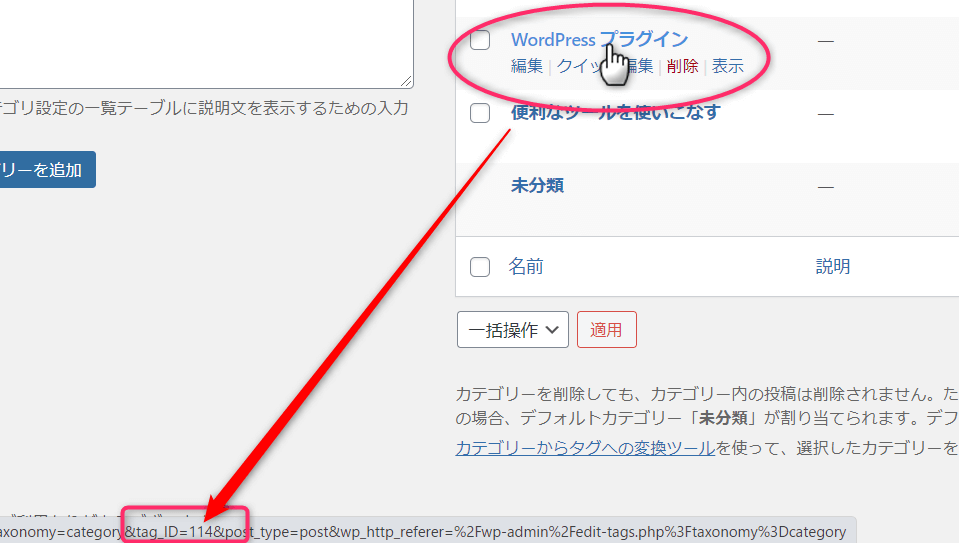
カテゴリー一覧から調べたいカテゴリー名にカーソルを合わせる。
画面一番下に文列が出ますので、同じくtag_ID=” “の部分を見つけてください。
その数字をcats=”(数字)″のところに記入します。

children=”1″ですが、カテゴリの下に子カテゴリがあり、その子カテゴリを含める場合は”1″です。
含めない場合は”0”にします。
作成したトップページをフロントページの設定にする
さて、いよいよ最後の仕上げです☆
作成したトップページをブログのフロントページとなるように設定します。
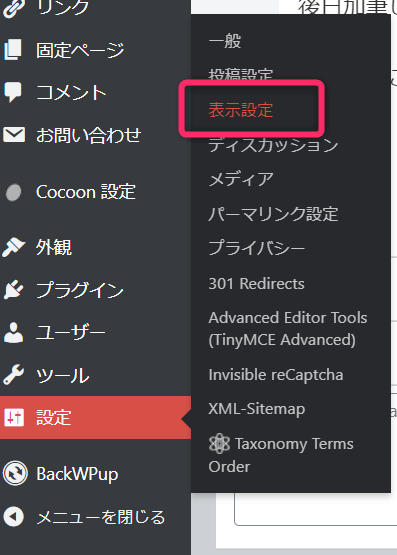
左のサイドバーから「設定」>「表示設定」を選びます。

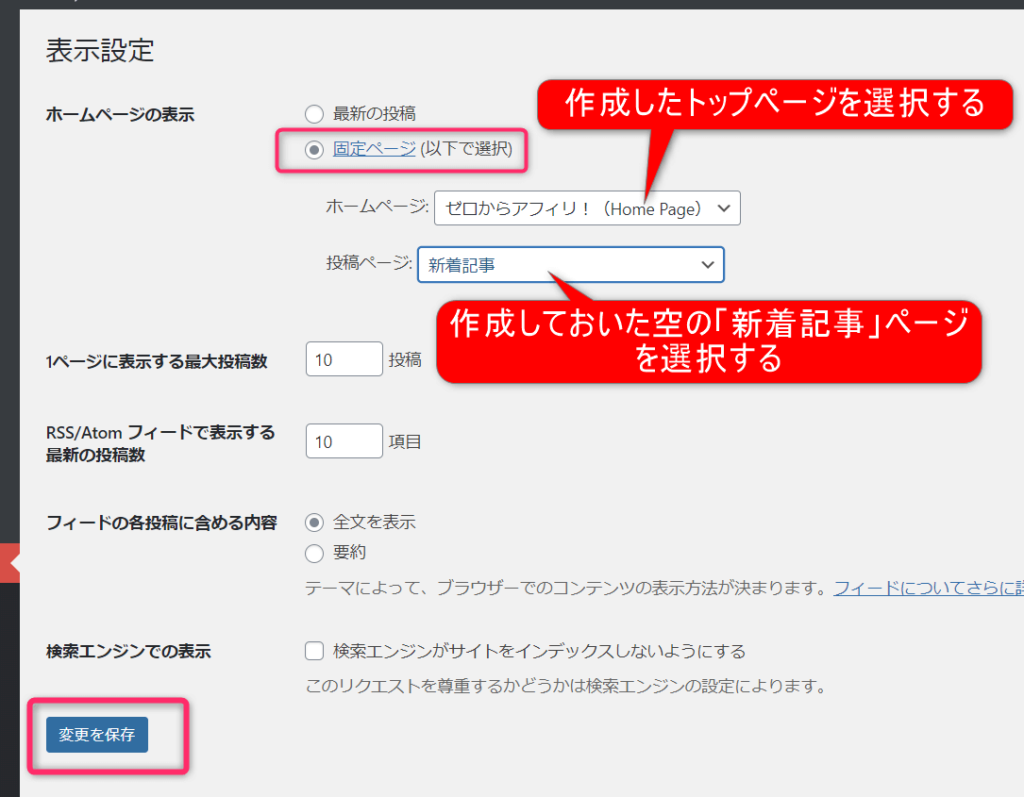
ホームページと投稿ページをそれぞれ正しく選択してください。

さいごに「変更を保存」をクリック。
以上です!
さて、ちゃんと切り替わっているかな?
フロントページに作成したトップページが表示されますか?
新着記事ページも大丈夫ですか?
確認してみてくださいね。
ちゃんと表示されていれば完成です!
お疲れさまでした♪
トップページで見て欲しい記事に誘導しよう
いかがですか。
ひとつひとつこなせば特に難しくはないですね!
さらに、タイトルや日付も消したい人は、こちらのブログ記事を参考に設定してみてください。
サイトのようなトップページがあると、読んで欲しい過去記事に読者を誘導しやすいですね!
ぜひいろいろご自身で工夫してみてください(^^)
参考:
アンパパブログ. 【Cocoon】トップページをサイト型にカスタマイズする方法【1時間でできる!】
https://entrepapa.com/site-toppage/