もしもアフィリエイトさんのトップ画面等が以前とは異なっていますので、サムネイルを入れ替え、記事も修正しました。
また、ちょっとしたカスタマイズについてもご紹介します(2020.6.7)
ワードプレスのブログは作れましたか?
独自ドメインを取って自分でブログを立ち上げる、というスキルは身につけましょうね。
これからブログでアフィリエイトをしていくなら、必然的にブログを複数作ることになりますから、これは基本スキルです。
はじめは大変ですが、がんばりましょう。
ブログのテーマは1つに絞りましたか?
まずは「売れるテーマ」を選びましょう。
実店舗で仕入れをするなら、売れ筋のもの、ブームが来そうなもの、安定的に売れるものを仕入れますよね?
今回ブログを作るのは、「自己表現」が目的ではないですよね?
アフィリエイトで「稼ぐ」ことが目的のはずです。
きちんと線引きをしましょう。
前置きが長くなりました(笑)。
今日は、もしもアフィリエイトというASPの
「かんたんリンク」という機能についてご紹介します。
では参ります☆
かんたんリンクとは
もしもアフィリエイトさんの「かんたんリンク」。
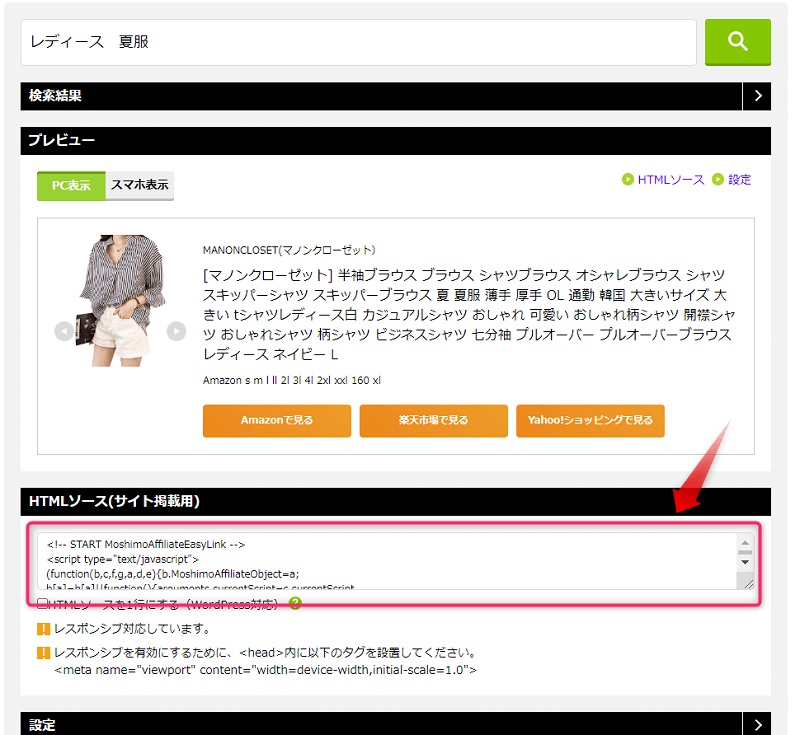
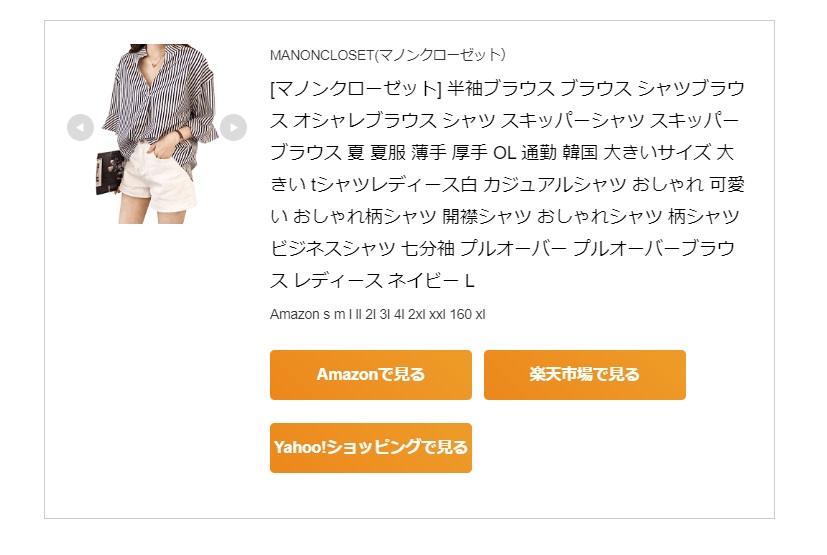
これを使うと、こんな風に1つの商品に対して、Amazon、楽天市場、Yahoo!ショッピングのリンクを同時に表示することができます。
Amazon派、楽天派、Yahoo派のユーザーに同時にアピールできますね!
こういったブログパーツはほかにもありますが、もしもアフィリエイトさんの「簡単リンク」はブログ初心者でも扱いやすく、重宝します。
このサービスを利用を開始するには、ASPに登録し、さらに事前にそれぞれのショッピングサイトとの提携が必要です。
しかしながら、楽天市場、Yahoo!ショッピングについては即時提携できますので、ASPへの登録と同時にリンクを表示することができますよ。
Amazonについては提携申請をして結果が出るまで1~2日位時間がかかります。
初心者でもカンタンに使える、文字通り「かんたんリンク」。
さっそく登録して記事に設置してみましょう。
もしもアフィリエイトへの登録

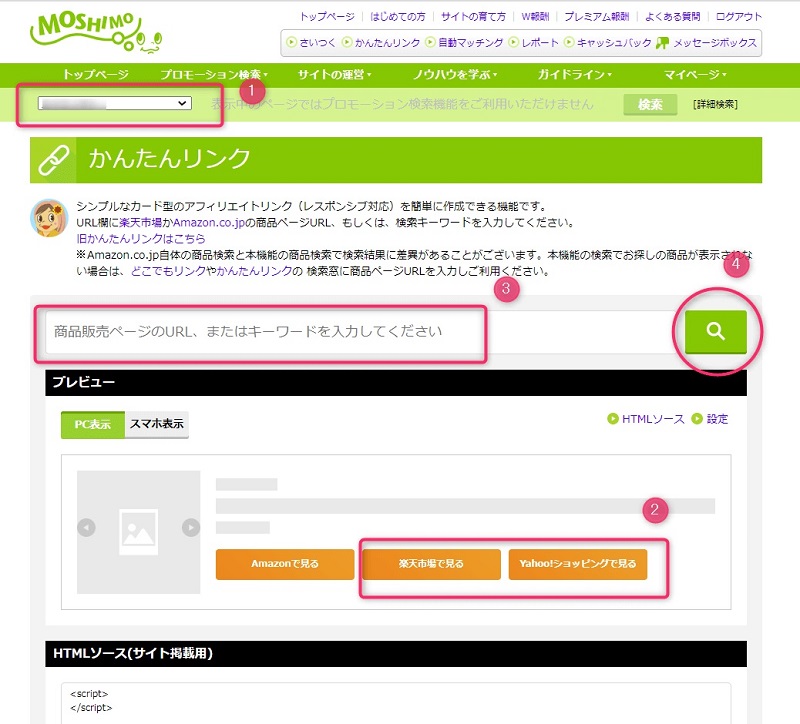
かんたんリンク作成画面へ
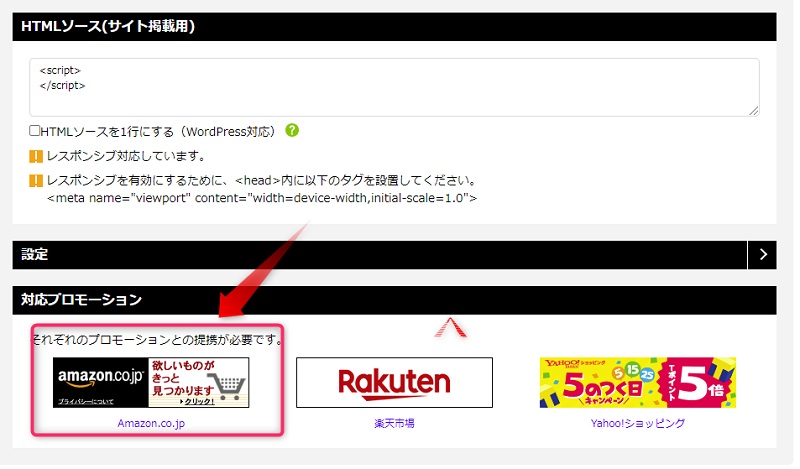
「かんたんリンク」をクリックします。


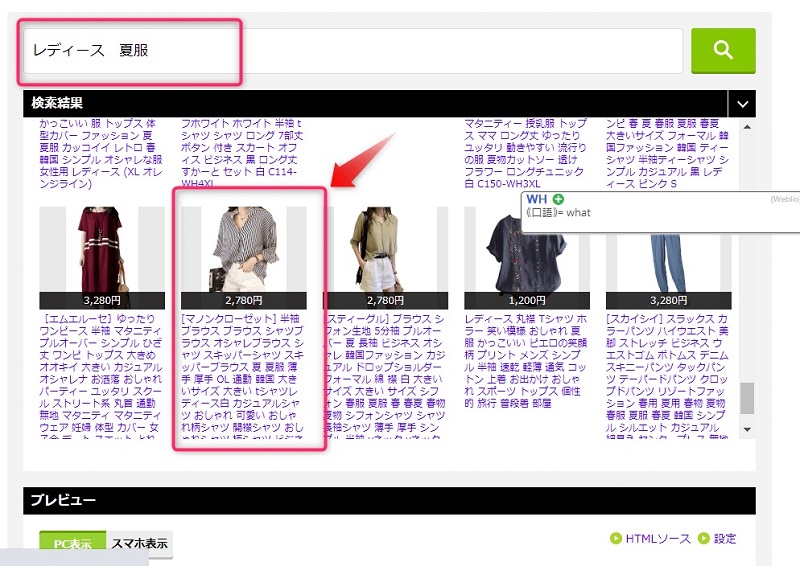
候補があらわれます。


Amazonとの提携申請
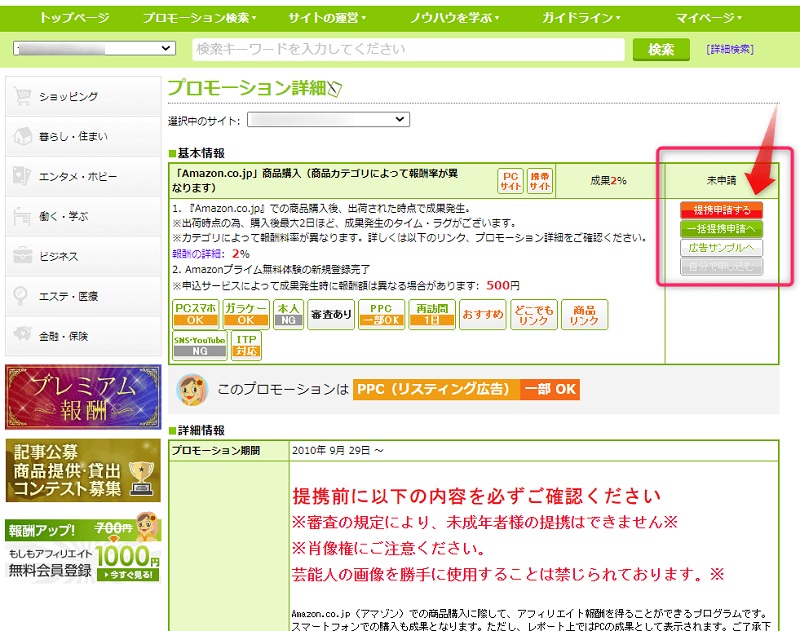
こちらをクリックして開きます。

↓
「提携申請する」をクリック。
「申請中」になりますので申請結果が来るまで待ちましょう(1-2日)。

↓
許可が下りると、Amazonのリンクが表示されるようになります。
サイトごとの申請が必要ですのでお忘れなく☆
おまけ:カスタマイズ
これは完全に好みの問題ですが、
CSSを追加してリンクボタンを変更することができます。

↓

追加CSSがこちらのブログで紹介されています。
コピペして、ご自身のブログに貼ってください。

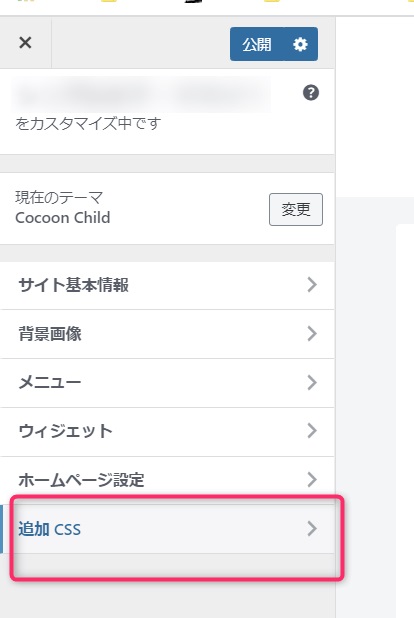
Cocoonの場合、
追加のCSSはここに入れるのが簡単です。


どんどん作業してみよう
いかがでしたか。
Amazon、楽天、Yahoo!ショッピングは扱っている商品が幅広いので、初心者であっても商品が選びやすいですね。
まずはどんどん作業してみましょう。
yukittyでした。




