タイトルの通り、Cocoonを使っているならTiny MCE Advancedは必要ないんじゃないか?と感じています。
ざっとネット上を調べてみましたが、はっきりそう言及している記事は、私が調べた範囲では見当たりませんでした。
そう思っているけど記事にはしていない、ということなのか、いや、やっぱり必要でしょ、ということなのか。
そのあたり、ちょっと検証してみたいと思います。
Cocoon+Classic Editor+Tiny MCE Advancedでスタート
このブログはワードプレスで作り、テーマはCocoonを使っています。
エディターはGutenberg(グーテンベルク)を使っています。
WordPress5.0からワードプレスに標準搭載のブロックエディターですね。
2019年4月、このドメイン(y-happy-life.com)でワードプレスをインストールしたとき、投稿画面はすでに新エディターのGutenberg(グーテンベルク)になっていました。
ですが、少し触って「使いにくい」という印象があり、プラグインClassic Editorを入れて、旧エディター画面に戻しました。
また、最初に入れるべき必須プラグインとしていろいろなサイトで紹介されていたTiny MCE Advandedも入れました。
Classic Editorのサポート終了
しかし、いつまでも旧エディターを使い続けることもリスクがあります。
旧エディター画面に戻すプラグインClassic Editorのサポートは2021年12月31日までと記載されています。

ブログ立ち上げ時は、立ち上げだけで精一杯。
慣れたクラシックエディターで記事を書き始めました。
ですが、数ヶ月経ち、ある程度慣れると、今度はClassic Editorをいつまで使い続けられるんだろう?と気になってきました。
調べてみたら、サポートは2021年末まで。
すぐでもないが、めっちゃ先でもない。。
そろそろ乗り換えたほうがいいのかもしれないな。
そう思い、グーテンベルクの使い方についてググっていたら、
以前より「良い」「使いやすい」との肯定的な意見が多くなっていました。
あら、ずいぶん改良されて使い勝手が良くなっているようです!
ならば、ということで、プラグインClassic Editorを停止し、ブロックエディターのGutenbergに切り替えてみました。
【超初歩】グーテンベルクの使い方
慣れれば、基本的な使い方はぜんぜん難しくありません。
少し使い勝手の雰囲気をお伝えしてみたいと思います。
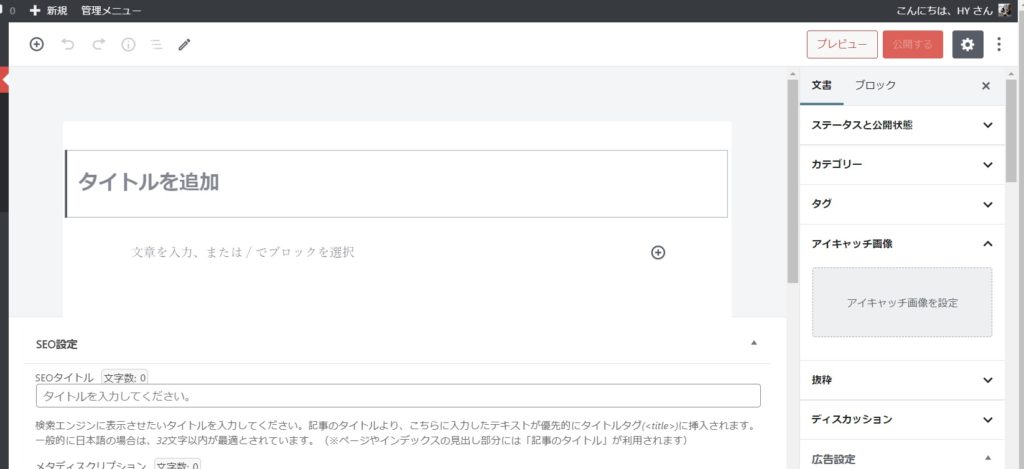
投稿の「新規追加」でこのような画面になります。

クラシックエディターと違い、投稿画面はビジュアルエディターのみです。
「タイトルを追加」のところにタイトルを入れます。
普通の文書を書くだけでしたら、Enterキーをポンポン押せば、ブロックがポンポンと生成されます。
特殊なブロックを作成する場合は+印をクリックして作成したいブロック形式を選択します。
編集バー
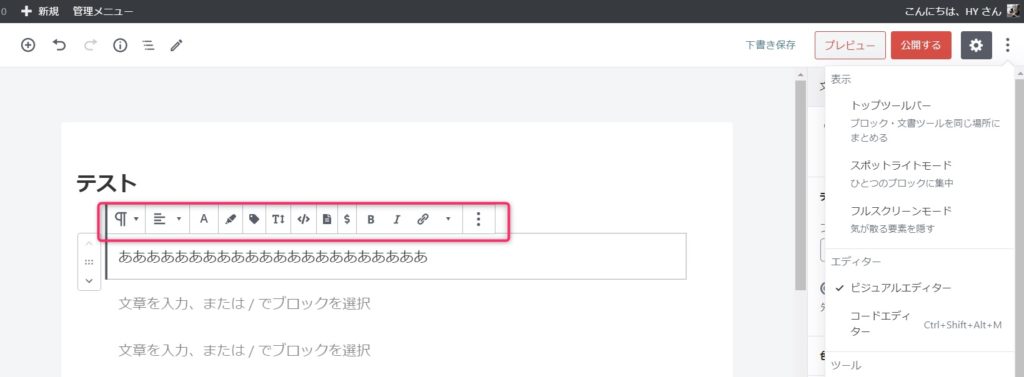
初期設定では、ブロックごとに編集バーが出ます。

この編集バー、ひとつ上のブロックを覆い隠してしまって、私は好きではありません。
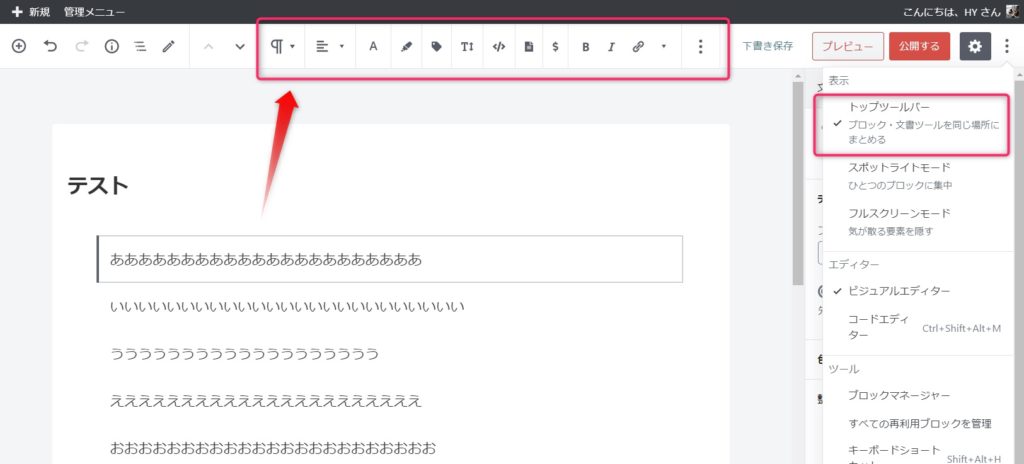
トップに固定するようにしました。

このあたりはお好みです。
「スポットライトモード」「フルスクリーンモード」もお好みで設定してください。
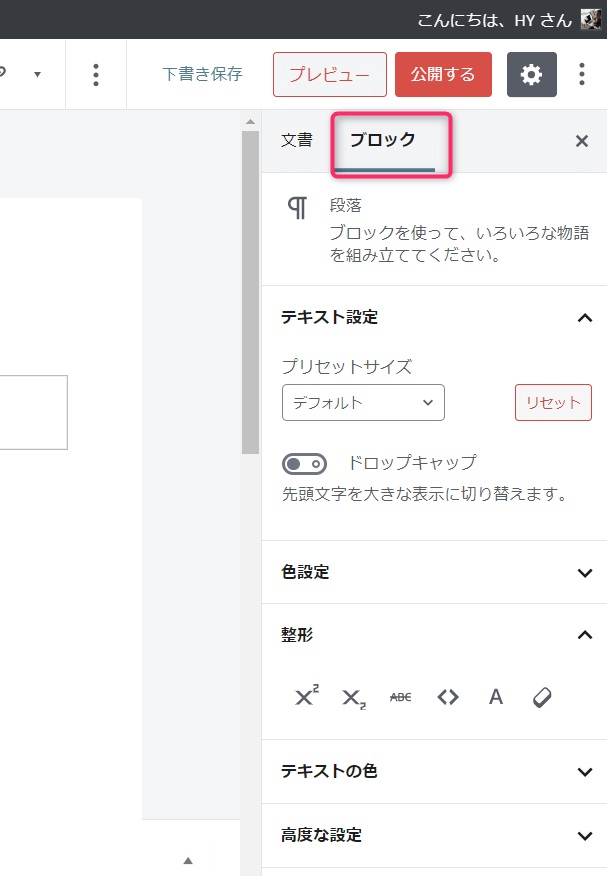
ブロックと文書の設定
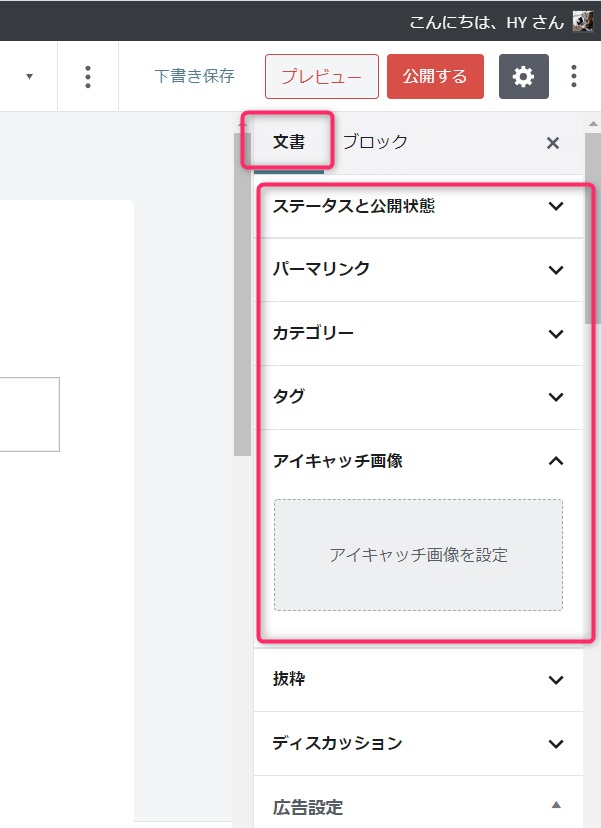
画面右側です。
見当たらなければ歯車印をクリックしてくださいね。
タブが2つあります。
ブロックの編集メニュー。
ここを触ることはほぼ無いです(私は皆無)。

文書の編集メニュー。

こちらは必須項目。
記事を公開する前に、
- パーマリンク
- カテゴリー
- タグ
- アイキャッチ
1つずつしっかり確認して設定してくださいね。
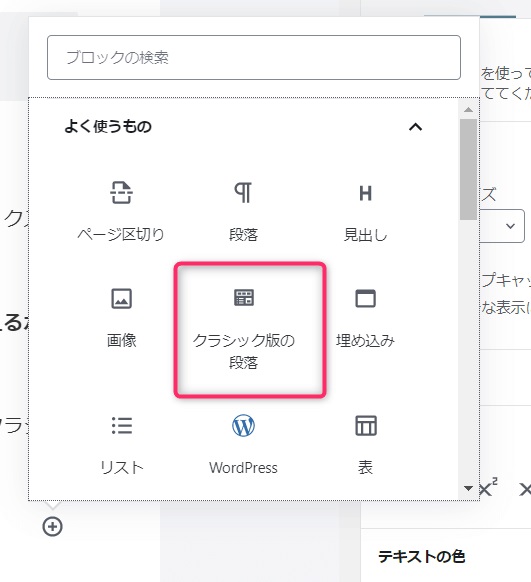
クラシックボックス
現在、ブロックエディターの中にクラシックボックスがあります。
どうしても以前のエディターを使いたい場合、そのブロックだけクラシックボックスにすることができます。
クラシックエディターか新エディターか、ではなく、ブロックエディターで扱えるボックスの1つという位置づけですね。
以前クラシックエディターで作成した記事も、新エディターでは大きな1つのクラシックボックスになります。

過渡期:Tiny MCE AdvancedのGutenbergへの対応
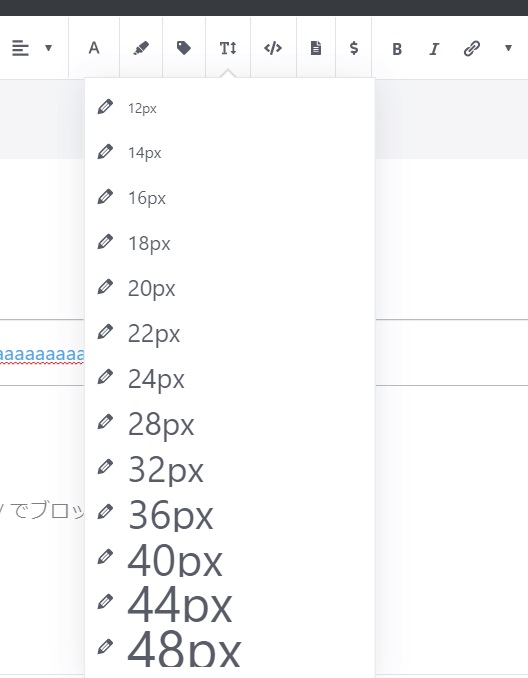
以前は、ひとつのブロック内の一部の文字の色やフォントサイズを変えることができなかったようです。
Tiny MCE Advancedが新エディターGutenbergに対応し、ブロック内の文字をより細かく設定できるようになりました。
junichiさんの2019年1月23日公開のYoutubeを見ていたのですが、2019年1月のTiny MCE Advancedのバージョンアップの様子がよく分かりますね。
神プラグインついに!WordPressのTinyMCE advancedがGutenbergに対応!
過渡期:ブロックエディター対応Cocoon Blocks
わいひらさんがCocoonのブロックエディターに対応するプラグインCocoon Blocksを作成されました。
記事は2018年12月25日に公開され、2019年3月18日の更新では記事が大幅に修正されています。
プラグインを入れてCocoonでも様々なブロックを使えるようになっていたのですが、
この機能をテーマの中に組み込んでくださいました。
太っ腹!そして対応が超絶速いです!
Cocoon1.6.4以降はテーマをインストールすればこの機能がそのまま使えるわけです。
これはウレシイですね!

Cocoonブロック
実際に自分のブログで確認してみました。
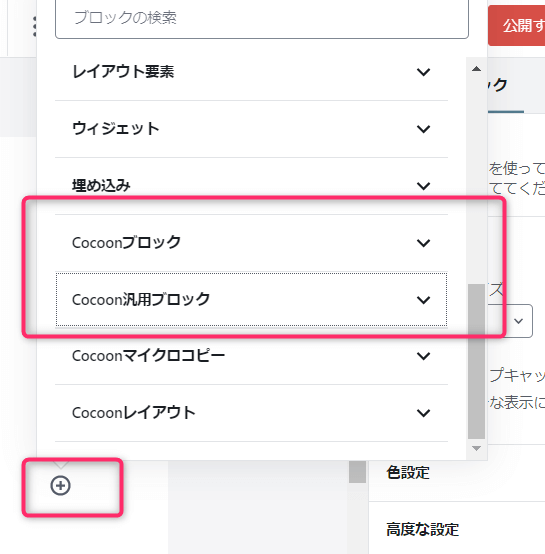
ブロック作成ボタンをクリックして、スクロールしていくと、
ありました、「Cocoonブロック」「Cocoon汎用ブロック」。

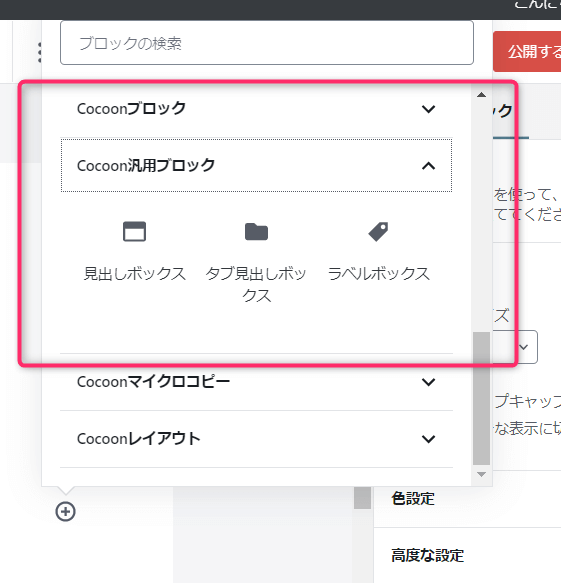
Cocoon汎用ブロック
開くとこんな感じ。
使いやすそうですね。

Cocoonブロック
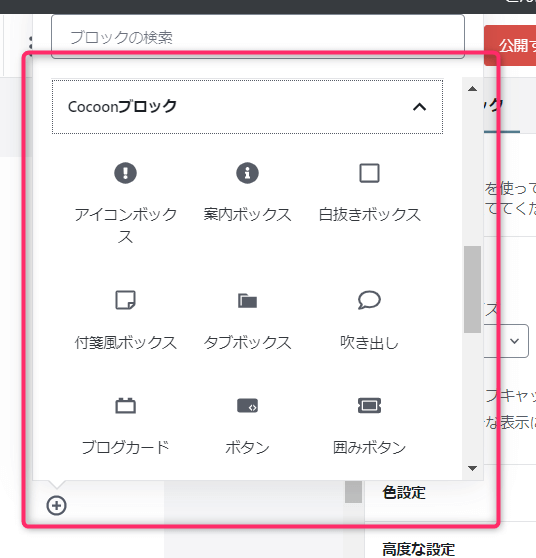
次は「Cocoonブロック」。
たくさんありますね~
どれも使いやすそう!
ボタンや吹き出しまで。

Cocoonの編集バーは必要十分
Cocoonを使っているなら、Tiny MCE Advancedは必要ないなと感じています。
だって、入れなくても、Tiny MCE Advancedを入れないとできないと言われていたことが、ほぼすべてできるから。
これっていつからなんでしょう??
わいひらさんがいち早く対応されたことには違いありませんが。
以下は最近作ったブログの投稿画面のスクショです。
当ブログとは別のブログです。
こちらは、
テーマは同じくCocoonを入れ、
Classic EditorとTiny MCE Advancedは入れていません。
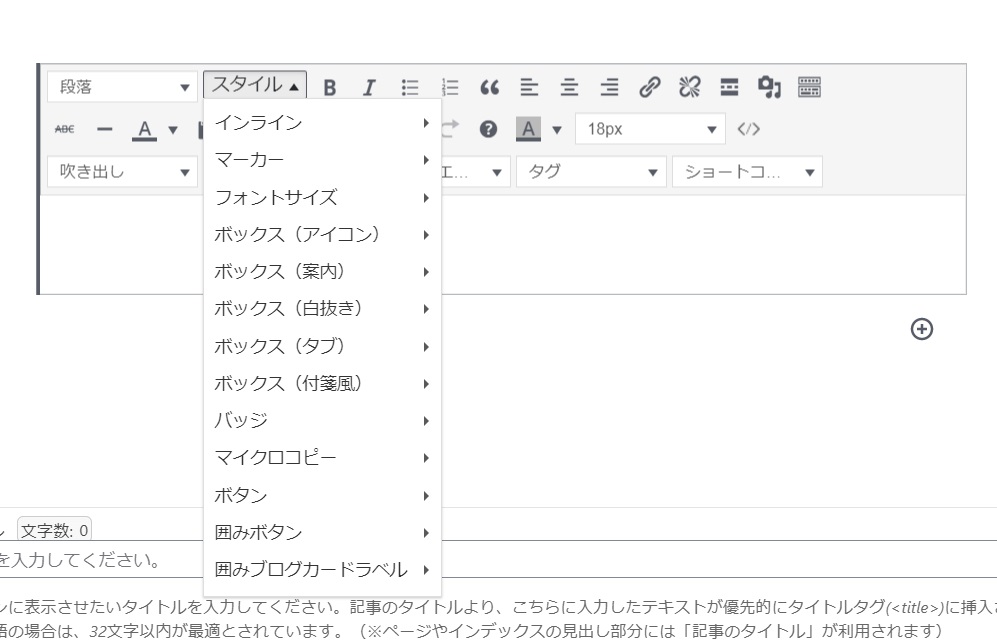
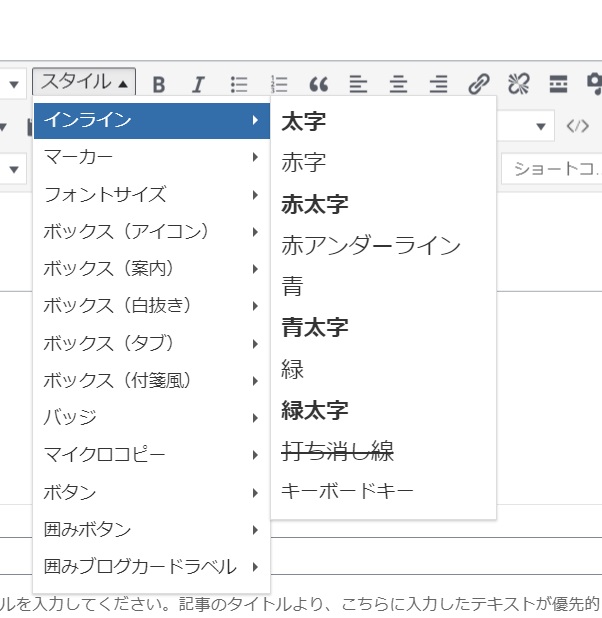
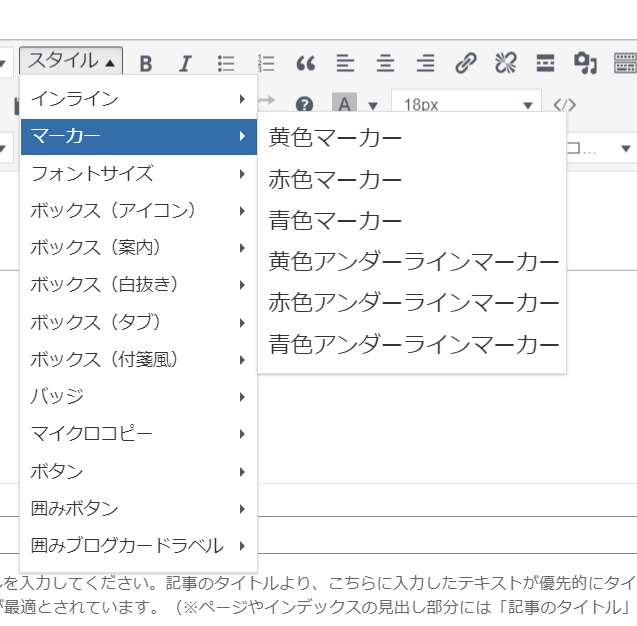
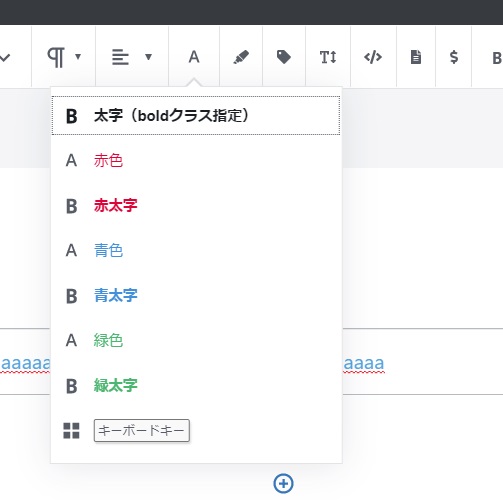
このブログの投稿画面でクラシックボックスを作成し、「スタイル」を開いてみますと、



こんな感じ。
通常の段落ブロックの編集バーは、



こんな感じで、より直感的ですね。
もちろん、ボックス内の一部の文字の色を変えたり、サイズを変えたりすることも普通にできます。
バラエティ豊かなCocoonボックスについては、先程紹介したとおりです。
そう。
Tiny MCE Advancedがないとできないと言われていたことが大体すべてできるのです。
なら、
現在CocoonでさらにTiny MCE Advancedを入れる理由はほぼ無い
ということに。
Tiny MCE Advancedが必要なのはどういう場合?
では、CocoonでさらにTiny MCE Advancedが必要なのはどういう場合でしょう?
- 打ち消し線
- アンダーライン
- テーブル
考えられるのは、これらが欲しい場合ですかね。
打ち消し線
でも、打ち消し線ってほとんど使うことがありません。
もし使いたい場合は、クラシックボックスの編集バーにありますので、Tiny MCE Advanced無しでも大丈夫。
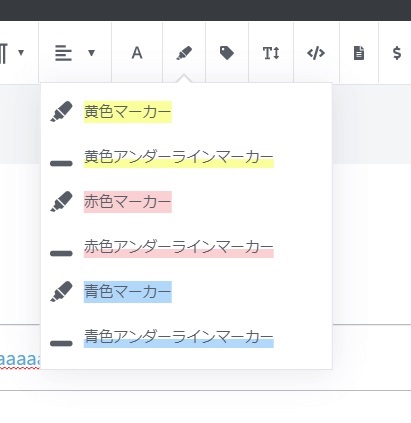
アンダーライン
アンダーラインについては、はどうしても欲しい場合はTiny MCE Advancedで追加。
ただ、マーカーのアンダーラインがデフォルトで入っていますから、個人的にはそれでよいのでは?と思ったりします。
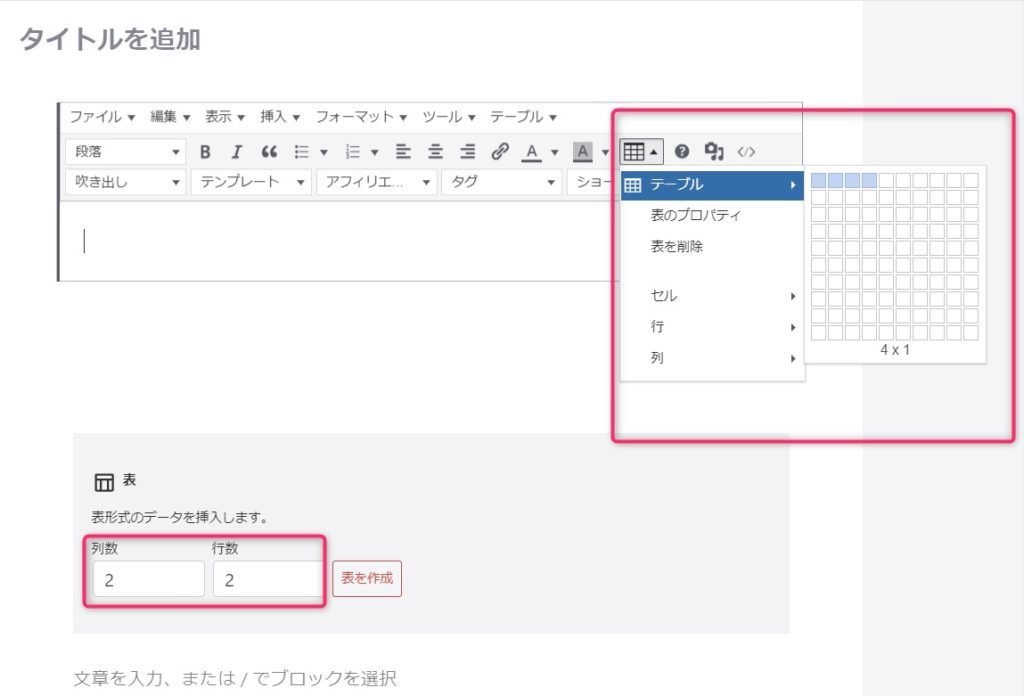
表
Tiny MCE Advancedがあれば見栄えの良いテーブルが作れます。
グーテンベルクでも表の作成は可能ですが、使いづらい印象があります。
表を作成する予定があるのであれば、Tiny MCE Advancedを入れておくとよいのかもしれません。
私の選択(暫定)
で、結局私はどうしたかというと、
Classic Editor は削除しました。
Tiny MCE Advancedは残すことにしました。
理由は「表」です。

上がクラシックブロックでの表作成ツール。
下が新エディターの表作成ツール。
たまにシンプルな表を作るくらいですが、Tiny MCE Advancedを使って、クラシックボックスで表を作る方が直感的で楽ちんなので。
表作成が目的なら別の方法も
これまで使っていなかったのですが、
Tiny MCE Advancedで結構いい感じの表が作れるんですね。

ちょっと使っていきます(^^)
プラグインTablePress
でも、
表作成が目的なら、表作成専用のプラグインがありますね。
TablePress

サイト作成システムSIRIUS
あるいは、比較表やランキング表をたくさん使うアフィリエイトサイトを作るつもりなら、ワードプレスではなく、SIRIUSを使う方がいいかもしれません。
SIRIUS

オススメは上位版ですが、通常版もあります。
追記
当記事で述べたことは、あくまでブログ運営者の私見です。
テーマによってはTiny MCE Advancedを入れないと不便なケースもあるようです。
最終的には、ご自身が使用されているテーマの機能、ブログのデザイン、現状、目的などに応じて判断なさってくださいね。
yukittyでした。



