WordPressブログでCocoonを使っている方、
スタイル表示はオンになっていますか?
すぐに使えるブロックの装飾がたくさん用意されていますよ。
ありがたくどんどん使わせていただきましょう!
スタイルの設定はどこにある?
右の「ブロック」のタブの中に「スタイル」というのがありますか?
(ブロックエディターになっているのが前提です)
こういう感じです。

ブロックを選択し、選んだスタイルをクリックするだけでブロックの装飾ができてしまいます。
めっちゃ楽~♪
どんなスタイルがあるの?
こんな感じです。
使いやすいスタイルばかりですね。
補足情報(1):スタイル表示をオンにしよう
補足情報(?):スタイル表示をオンにしよう
補足情報(!):スタイル表示をオンにしよう
メモ:スタイル表示をオンにしよう
コメント:スタイル表示をオンにしよう
OK:スタイル表示をオンにしよう
NG:スタイル表示をオンにしよう
GOOD:スタイル表示をオンにしよう
BAD:スタイル表示をオンにしよう
プロフィール:スタイル表示をオンにしよう
プライマリー(濃い水色):スタイル表示をオンにしよう
セカンダリー(薄い灰色):スタイル表示をオンにしよう
インフォ(薄い青):スタイル表示をオンにしよう
サクセス(薄い緑):スタイル表示をオンにしよう
ワーニング(薄い黄色):スタイル表示をオンにしよう
デンジャー(薄い赤色):スタイル表示をオンにしよう
ライト(白色):スタイル表示をオンにしよう
ダーク(暗い灰色):スタイル表示をオンにしよう
白抜き(赤色):スタイル表示をオンにしよう
白抜き(ピンク):スタイル表示をオンにしよう
白抜き(紺色):スタイル表示をオンにしよう
白抜き(青色):スタイル表示をオンにしよう
白抜き(黃色):スタイル表示をオンにしよう
白抜き(緑色):スタイル表示をオンにしよう
白抜き(オレンジ):スタイル表示をオンにしよう
付箋風(灰色):スタイル表示をオンにしよう
付箋風(黄色):スタイル表示をオンにしよう
付箋風(赤色):スタイル表示をオンにしよう
付箋風(青色):スタイル表示をオンにしよう
付箋風(緑色):スタイル表示をオンにしよう
スタイル表示をオンにする

え、記事作成の画面にそんなのないけどなぁ?(汗)
というあなた。
スタイル表示がオフになっている可能性があります。
オンにすれば使えるようになりますよ。
ご説明しますね。
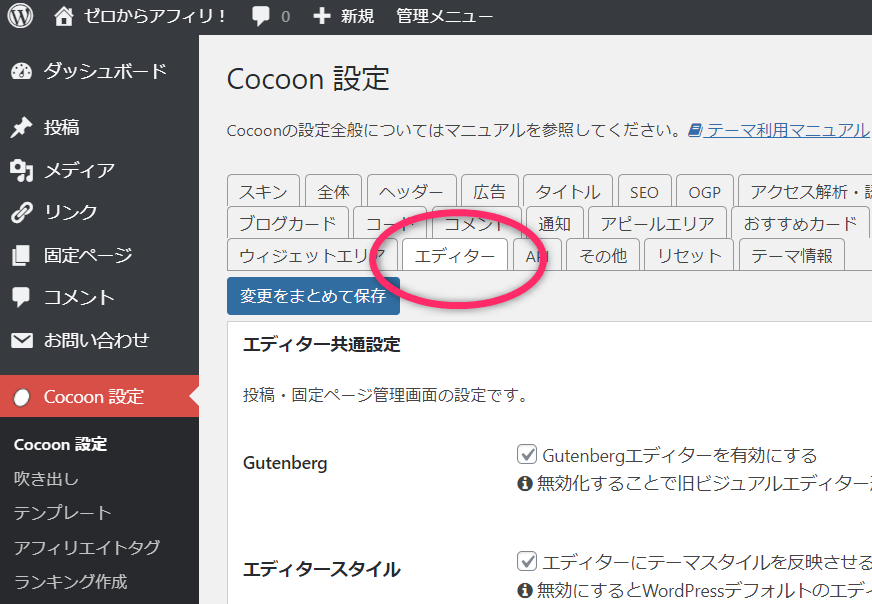
「Cocoon設定」で「エディター」を開きます。

下へスクロールし、「ブロックエディター設定」のところに、「ブロックオプション」というのがあります。
これにチェックが入っていなかったら、チェックを入れて「オン」にしてください。

以上です!
あくまでブロック単位での装飾です
これはあくまでブロックの装飾です。
枠内に複数のブロックを含めることはできません。
段落ブロックの装飾ですので、「画像」や「リスト表示」といったブロックに装飾をつけることはできません。

- あいうえお
- かきくけこ
- さしすせそ
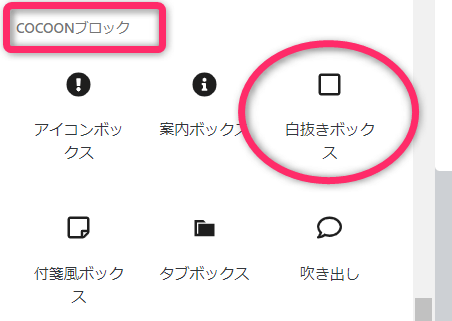
枠内に複数のブロックを含めたり、画像やリスト表示に枠をつけるには、「白抜きボックス」という別の機能を使います。

これについては次の記事でご紹介しますね。
どんどん便利になるCocoon
いかがですか?
以前であればCSSを追加したり、プラグインがなければできなかったブロック装飾がいとも簡単にできるようになりました。
しかも無料で使えるのですよ!わいひらさんには感謝しかありません!
Cocoonはブログ界のクオリティーを底上げしてくれていますよね♪
Cocoonテーマはブログ界のGoogleになっていくだろう、いやすでに?と、個人的には思っておりますよ。
ありがたく使わせていただき、しっかり活用して、ブログのクオリティーを上げていきましょう☆



