使いやすいテキストエディタないかなぁ。
メモ帳やワードでもいいけど、めんどくさいんだよね。
ブログに作成画面に直に書いていると
たまに途中で消えちゃったりするしw
ブロックエディターなんか動作が重いしw
以上のようなお悩みをお持ちの方、
ぜひHackMDというエディタを使ってみてください。
アカウント作成
無料で使えます。
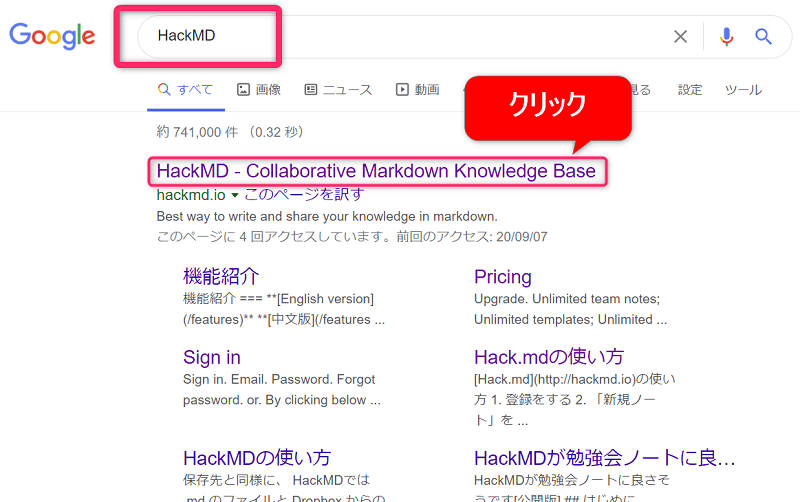
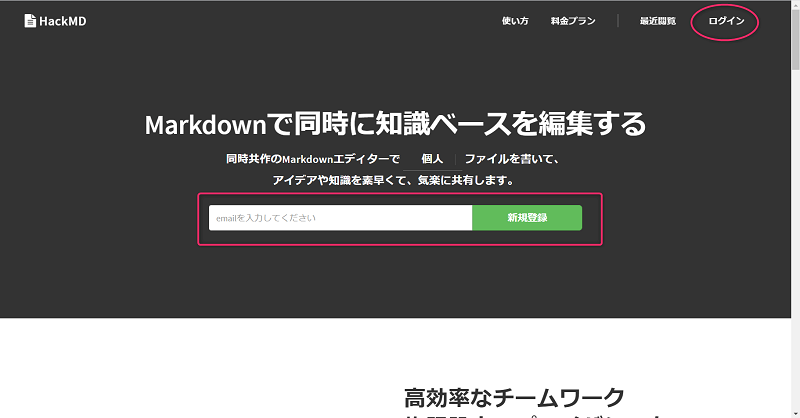
アカウントを作成し、ログインしてみましょう。


新規メモを作成
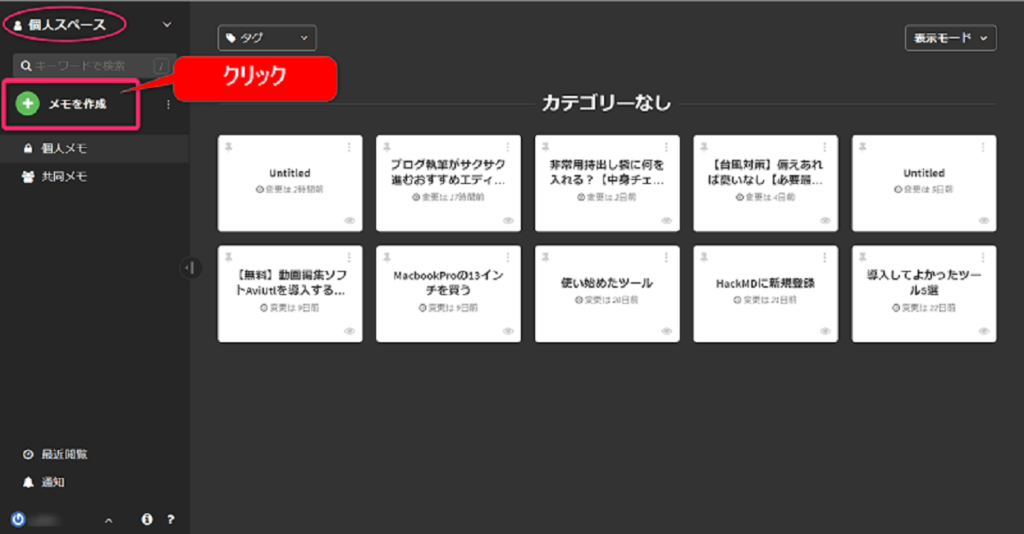
ログインすると、個人スペ―スのトップ画面になります。
ここに作成したメモが表示されます。
はじめは何もない状態ですね。
「メモを作成」というところをクリックすれば、新しいメモを作成することができます。

編集画面
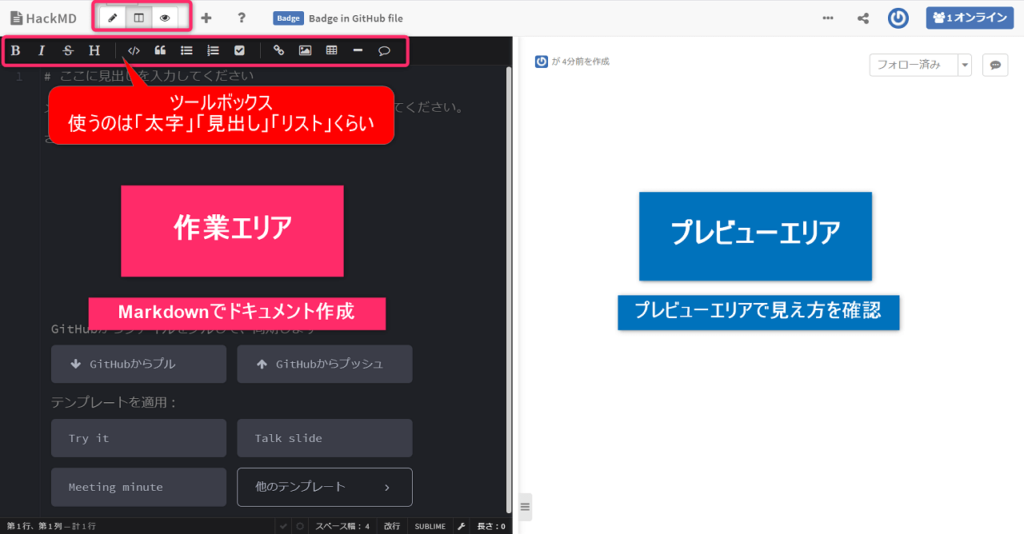
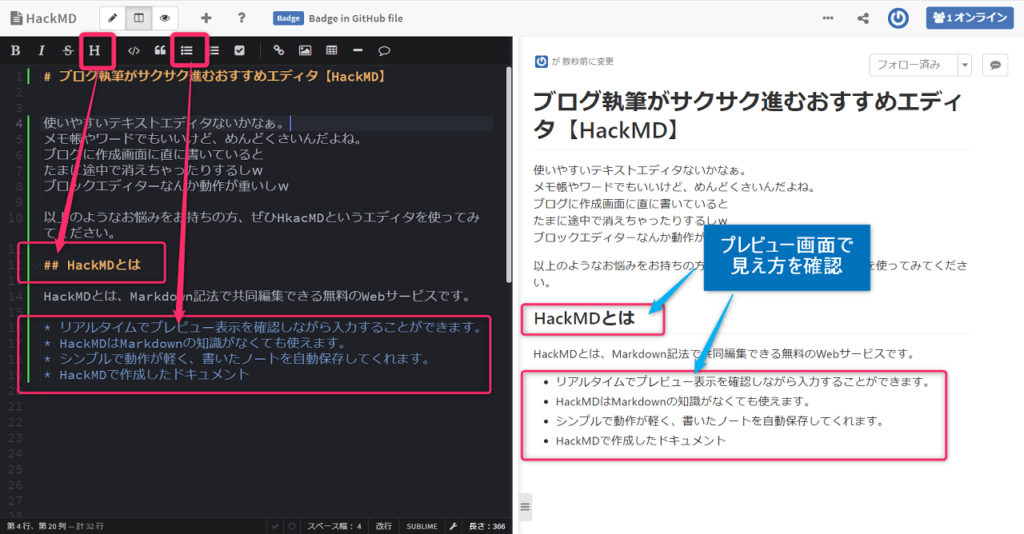
「メモを作成」をクリックすると、このような分割画面になります。
左の黒い画面が作業エリア、右の白い画面がプレビューエリアです。
黒画面にMarkdown記法でドキュメントを作成していくのですけれど、
コードの知識がなくても大丈夫。
上のツールボックスを使えば自動でMarkdown形式に変換してくれます。
さらに、右半分がプレビューエリアですので、実際の見え方をすぐに確認できます。

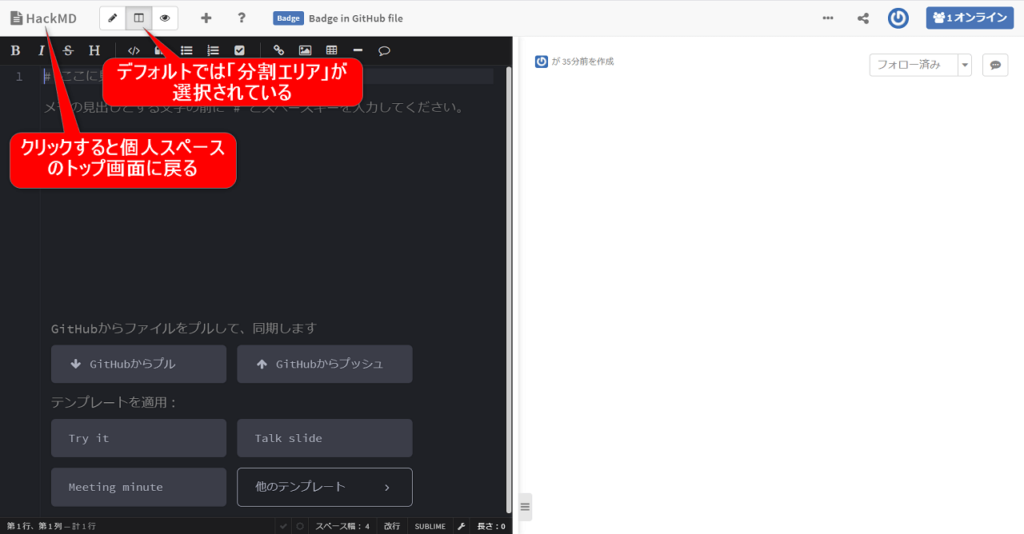
ちなみに、デフォルトでは上のような分割画面ですが、編集画面のみ、あるいはプレビュー画面のみに切り替えることもできます。
また、最初のトップ画面に戻るには、左上の「HackMD」の文字をクリックしてください。

共有の設定
さて、新規でメモを作成したら、まず初めにやっておいてほしいことがあります。
「共有の設定」です。
HackMDはGoogleドキュメントやGoogleスプレッドシートなどと同じく、共同編集が可能なサービスです。
デフォルトの状態では、全員が閲覧可能、ログイン済の者であれば編集可能、という設定になっています。
個人のメモ、ブログの下書きとしてサービスを使うのであれば、
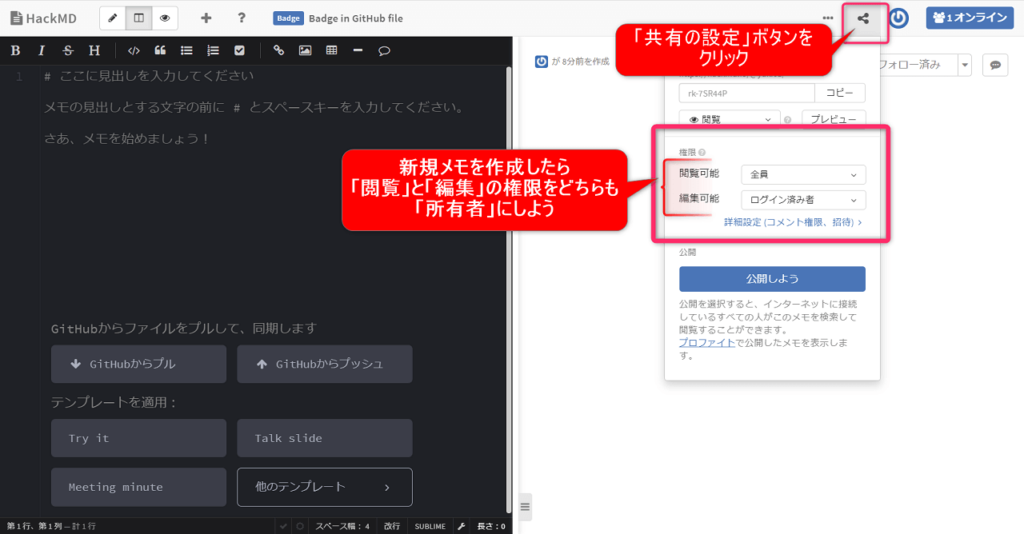
右上の「共有の設定」ボタンをクリックし、「権限」を変更しましょう。
閲覧可能:所有者
編集可能:所有者
このように設定してください。

ドキュメントを作成する
さあ、ドキュメントを作成していきましょう。
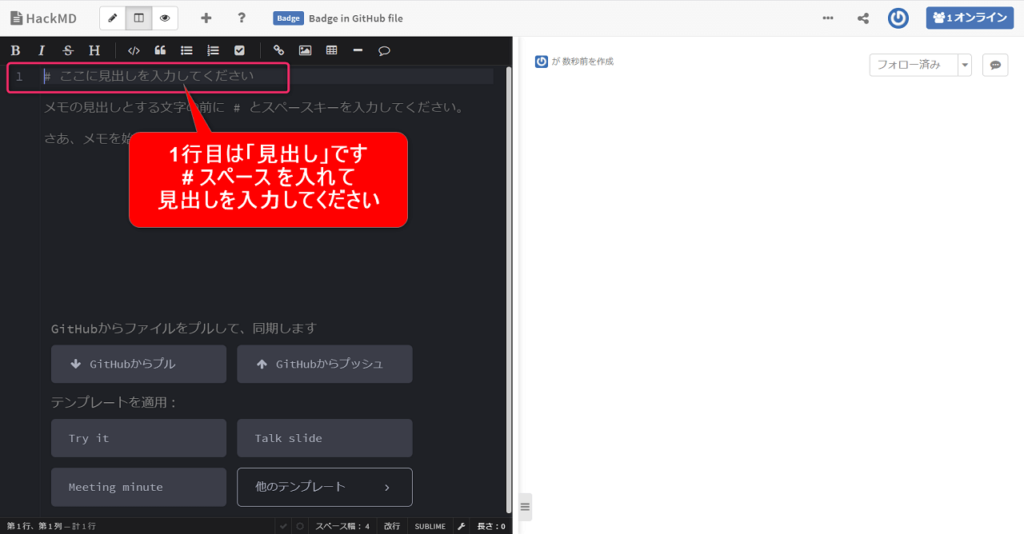
1行目はメモの「見出し」です。
半角で#とスペースを入れて、見出しを入力してください。
あとは、MocrosoftワードやGoogleドキュメント、ブログの記事作成画面と同じように、
ツールボックスを使いながら気楽にどんどん書いていきましょう。
ツールボックスを使うとMackdown方式に変換されますが、
右のプレビュー画面で実際の見え方を確認できます。

ツールボックスで編集
テキストエディタを使うと、記事作成(文字部分)に専念できます。
動作が軽いのでサクサク書き進めることができると思います。
ツールボックスも直感で使えますね☆
太字
ツールバーの1番左にあります。
見出し
左から4つ目の「H」のボタンです。
リスト
ツールのアイコンを見ればわかりますね。
「・」か「数字」かを選べます。

ブログにコピペする
Markdownで記述したHackMDのドキュメントをそのまま全選択、
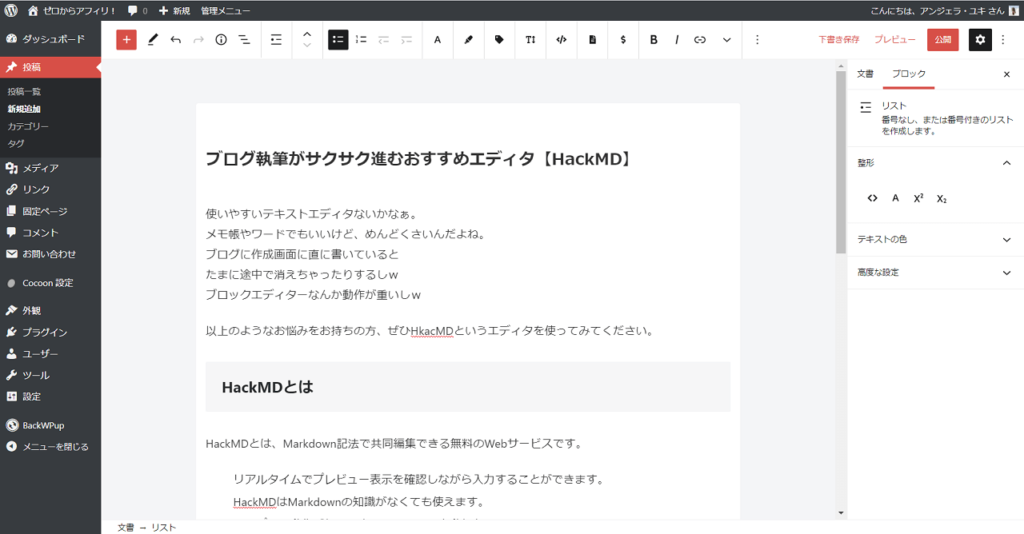
ブログの記事作成画面にコピペしてみてください。
タイトル、見出し、リスト、ブロック分け、すべてが反映された状態になっているのがわかると思います。
これって、すごく便利ですよね♪
メモアプリやワードで作成したドキュメントをコピペしても、ひとつのブロックになってしまいます。
(クラシックエディターのときはそれでもよかったんですがw)
でも、HackMDで下書きすれば、タイトル、見出し、リスト、ブロック分けなどすべて反映されますので、ブログ記事の七割方が完了です!
まるまるベタ貼りで以下のような状態です! ↓↓↓
ワンダフル~♪

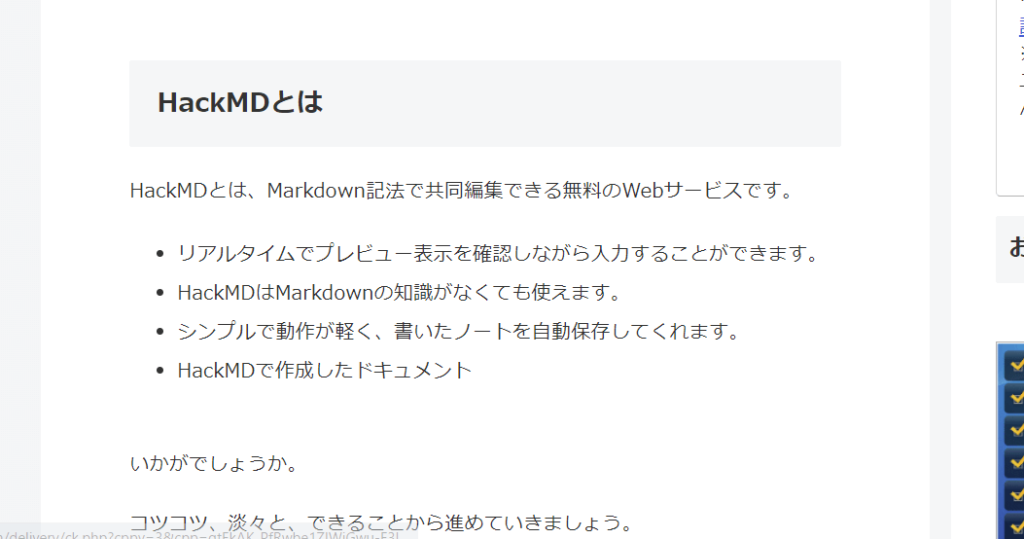
プレビューで確認すると、リスト表示もちゃんと反映されています♪

気楽に使ってみましょう
いかかでしょうか?
地味にめちゃくちゃおすすめです!
ブログ記事作成の手間がかなり短縮されると思います。
シンプルで動作が軽く、書いたメモはしっかり保存されます♪
動画でも解説していますので、よろしかったらご確認くださいね。