yukittyです。
一緒に稼げるブログを作っていきましょう。
ランキングに参加しています。
まずはポチッとお願いします。

今日は何位かな?
アドセンスの審査には通過しましたか?
合格したら、こんな感じのメールがきますよ。

前回の記事を書いた後、このブログでアドセンス申請してみました。
夜中に申請して、次の日の夕方にメールが来ましたよ。
どのくらいかかるかは、マチマチなので一概に言えませんが。
審査に通ったら、審査用の認証コードは削除します。
改めて広告コードを作り、審査に通過したブログにアドセンスの広告を設置していきますよ。
では行きましょう。
アドセンス広告設置の流れ
アドセンスのページとワードプレスを行き来して作業しますよ。
両方ともログインして、タブを開いた状態にしておいてくださいね。
まずアドセンスのページから。
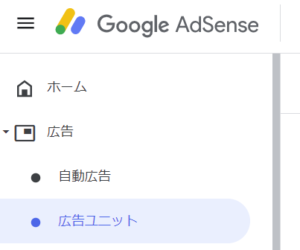
左上のメニューボタン(ハンバーガーボタン)を押して、画面左にメニューを表示しておきます。
「メニュー」>「広告」>「広告ユニット」を開きます。

↓
「新しい広告ユニットの作成」画面になります。
どのタイプの広告にするのかを選びます(「ディスプレイ広告」推奨)。

あなたがテーマテンプレート「Cocoon」を使っていて、「Cocoon設定」という機能を使ってブログにアドセンス広告を表示する予定なら、「ディスプレイ広告」を必ず選んでおいてくださいね。
まちがっても、またコードを生成すればいいのであまり心配しなくても大丈夫です。
↓
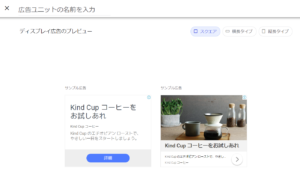
広告のプレビュー画面になります。
ここで、広告ユニットに名前をつけます。

どのブログに設置した広告なのか分かるような名前にしておくと後で便利です。
私は「ブログのドメイン」_「テーマテンプレート名+設定内容」_「広告タイプ」_「広告サイズ」_「作成日」を組み合わせた名前にしています。
終わったら、「作成」ボタンを押します。
↓
次の画面で、新たに作成された広告コードが表示されます。
この広告コードをコピー。
↓
次はワードプレスブログの方に移ります。
先ほどコピーしたアドセンスの広告コードを、審査に通過したブログに貼ります。
設置場所は、<body>~</body>タグの間、なのですが、
ワードプレスのウィジェットを使えば楽です。
Cocoonでブログを作っているなら、さらにカンタンに設置する方法があります。
後述しますね。
↓
ブログにアドセンス広告が表示されます。
(表示されるまで、しばらく時間がかかる場合があります)
アドセンスの広告ユニットってブログのどこに貼るの?
これが問題ですよね。
アドセンスの広告コードを生成するところまでは大丈夫かと思います。
そして、その広告コードをコピーして・・・
さあ、ブログのどこに貼る??
ぶっちゃけ、
記事のどこかに貼れば広告が出ます。
記事作成画面で「テキスト」モードの方にして、貼りたい位置にコードを貼ればいいわけです。
毎回記事を書くたびにコードを貼らなければなりませんが、別にこの方法でも大丈夫ですよ。
ただ、
- 毎回コードを貼るのが面倒
- サイドバーなどに広告を設置したい
- 毎回同じ場所に広告を出す
ならば、
「メニュー」>「外観」>「ウィジェット」で広告を自動表示させたい場所にコードを貼り付けてしまうのが便利です。
使用するウィジェットは「テキストウィジェット」で大丈夫ですよ。
ワードプレスのウィジェットの使い方、こちらを参考にしてみてくださいね。

Cocoonならもっと手っ取り早く広告を設置できちゃいます
テーマテンプレートに「Cocoon」を使っているのなら、さらに楽できます。
またもや、「Cocoon設定」を使います。

これ本当に便利。
わいひらさん、感謝します~
「広告」タブを開くと、「アドセンス設定」という欄が用意されています。
そこの「広告コード」入力欄にコードを貼り付けて、保存すればOKです。
こちらを見ながらやってみてくださいね。

「広告の表示位置」はいくつかデフォルトでチェックが入っています。
問題なければそのままでもいいですし、チェック項目を変更して、自分の好きな位置に広告を出すように変更できますよ。
めっちゃカンタン。
いかがでしょうか。
コツコツ、淡々と、できることから進めていきましょう。


